
- Dirección de arte
- Diseño
Durante unos meses de verano muy intensos tuvimos la oportunidad de participar en la definición artística de las webs de la Euro 2016 y la Champions League. El objetivo fue explorar lineas de diseño más disruptivas de las que UEFA se había planteado hasta el momento y abrir nuevas perspectivas para enfoques futuros.
Fuerte identidad y personalidad
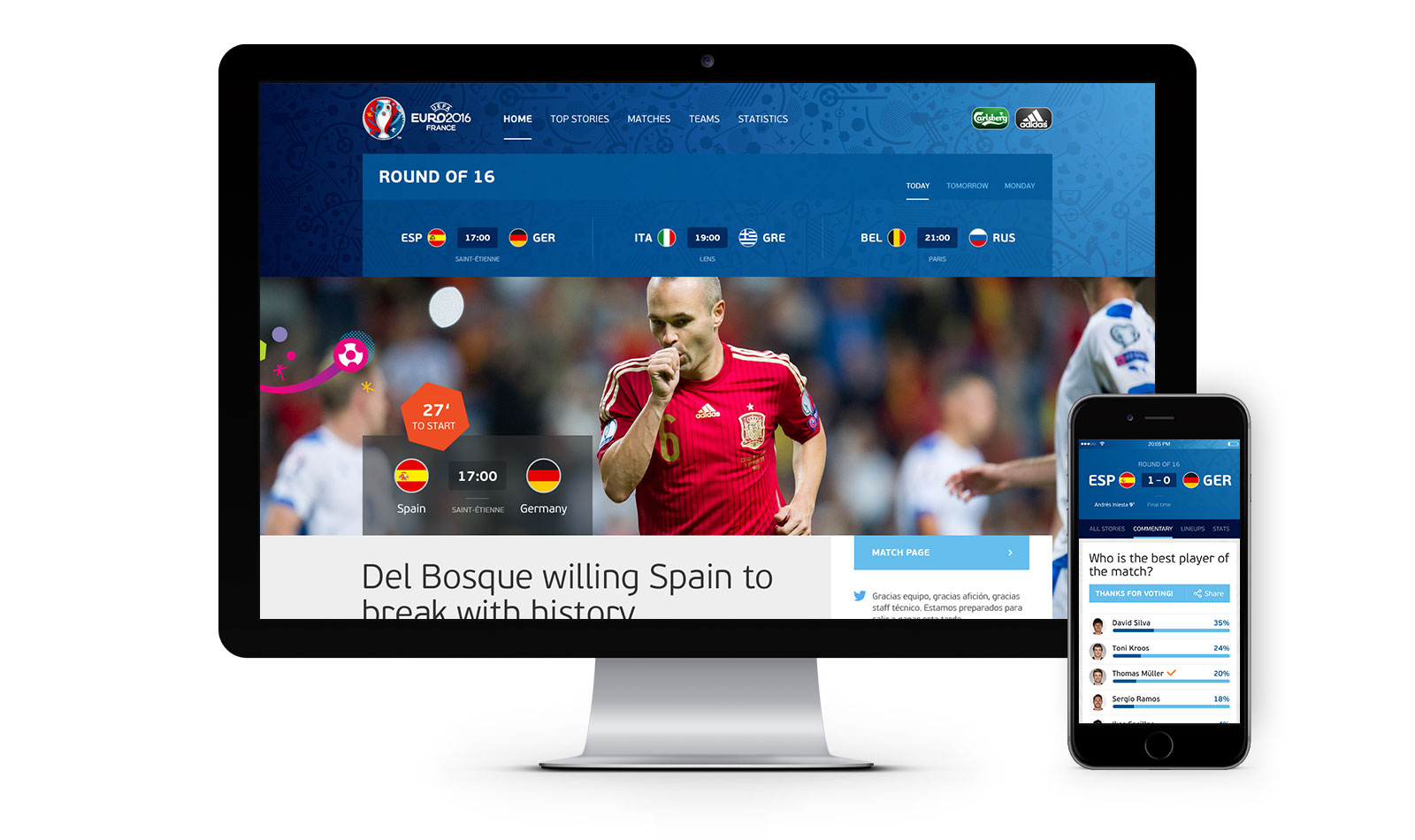
Las webs debían personificar lo que la UEFA es en esencia, una gran institución de interés internacional con más de 60 años de historia y tradición dedicada al deporte mayoritario. Es una marca de valores muy fuertes y sobrios que así deben transmitirse como forma para mantener la credibilidad.


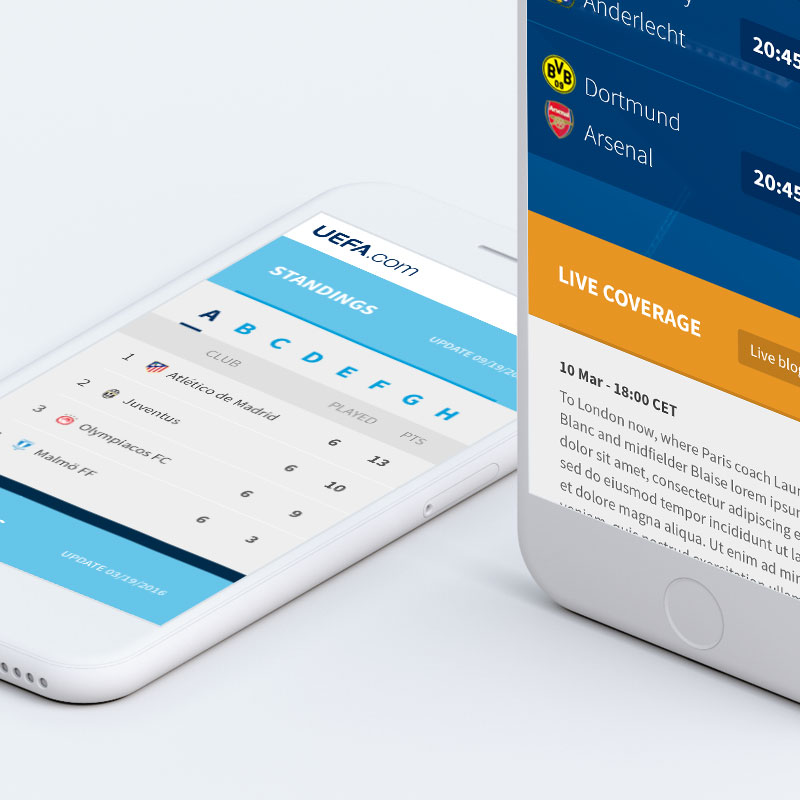
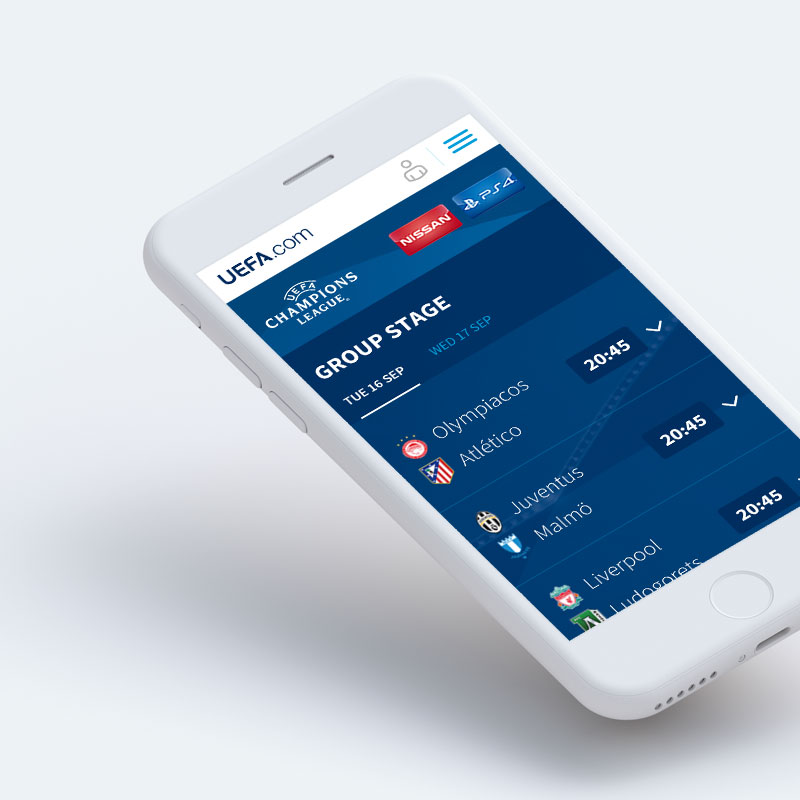
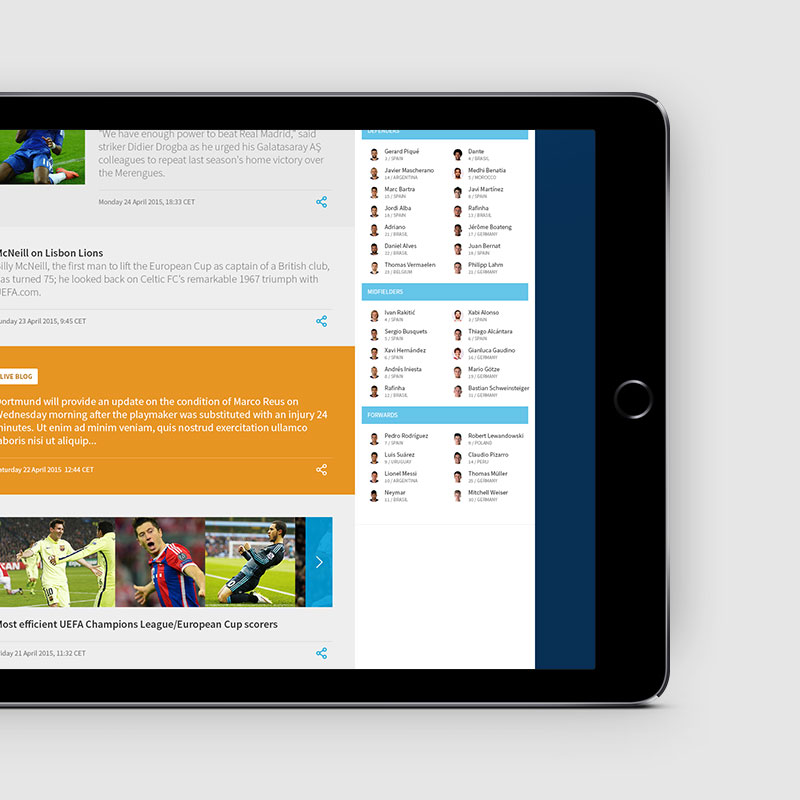
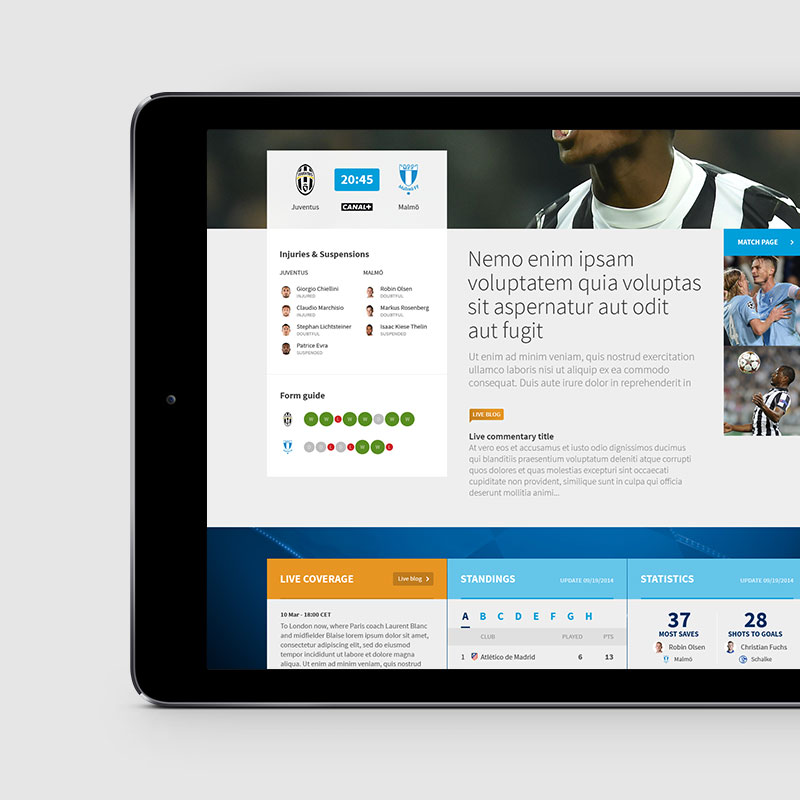
Varios detalles de las páginas para dispositivos móviles de la web de la UEFA Champions League.
Limpio y claro
Las webs de UEFA están destinadas a casi todas las edades a partir de 15 años. Es importante que la experiencia sea comprensible para todos, eliminando elementos que no ayuden y que no aporten valor. Deben ser útiles y prácticas, recordando las mejores experiencias actuales en dispositivos móviles. No en vano todas ellas tienen un alto consumo. Austeridad es una palabra prohibida.

Equilibrado y ordenado
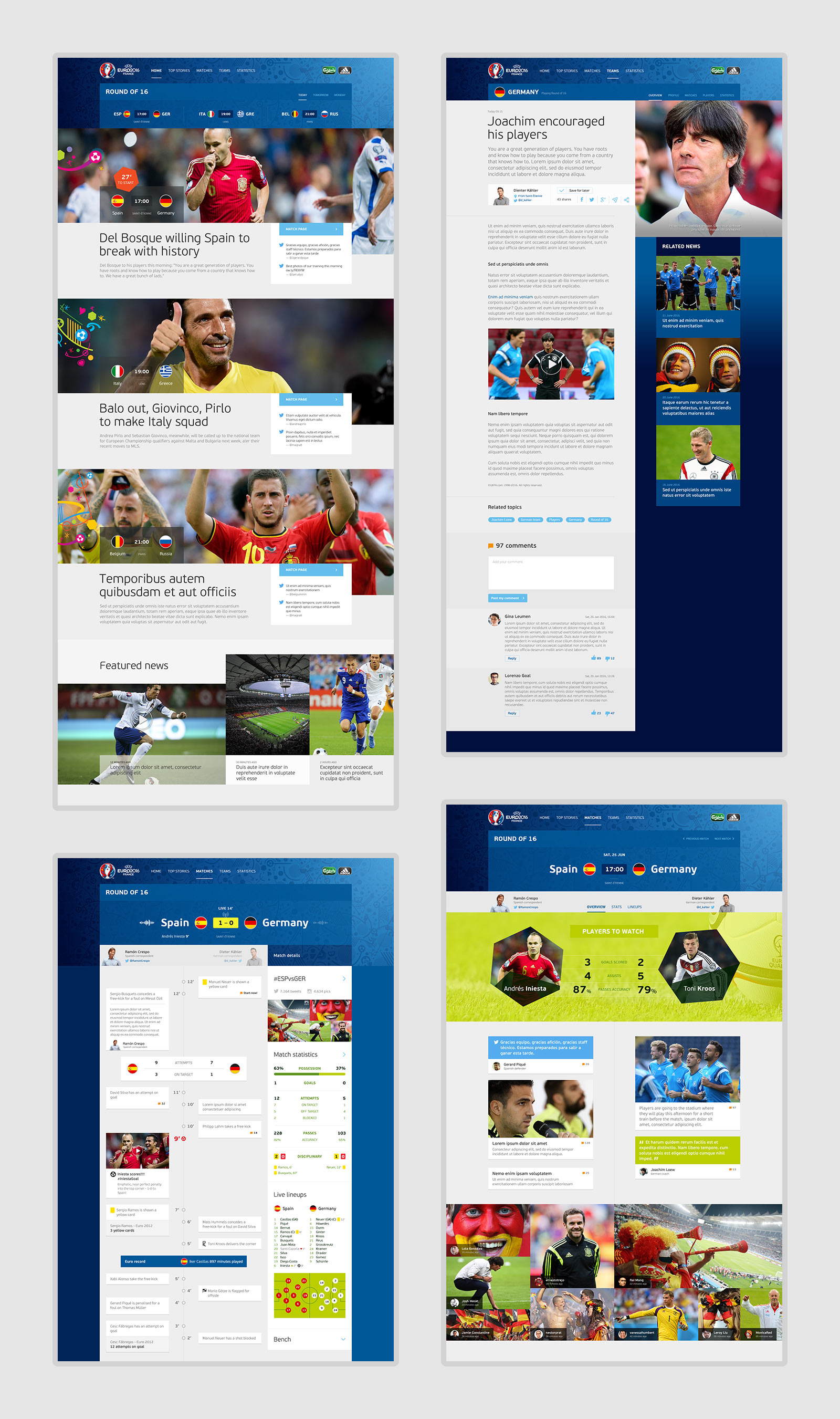
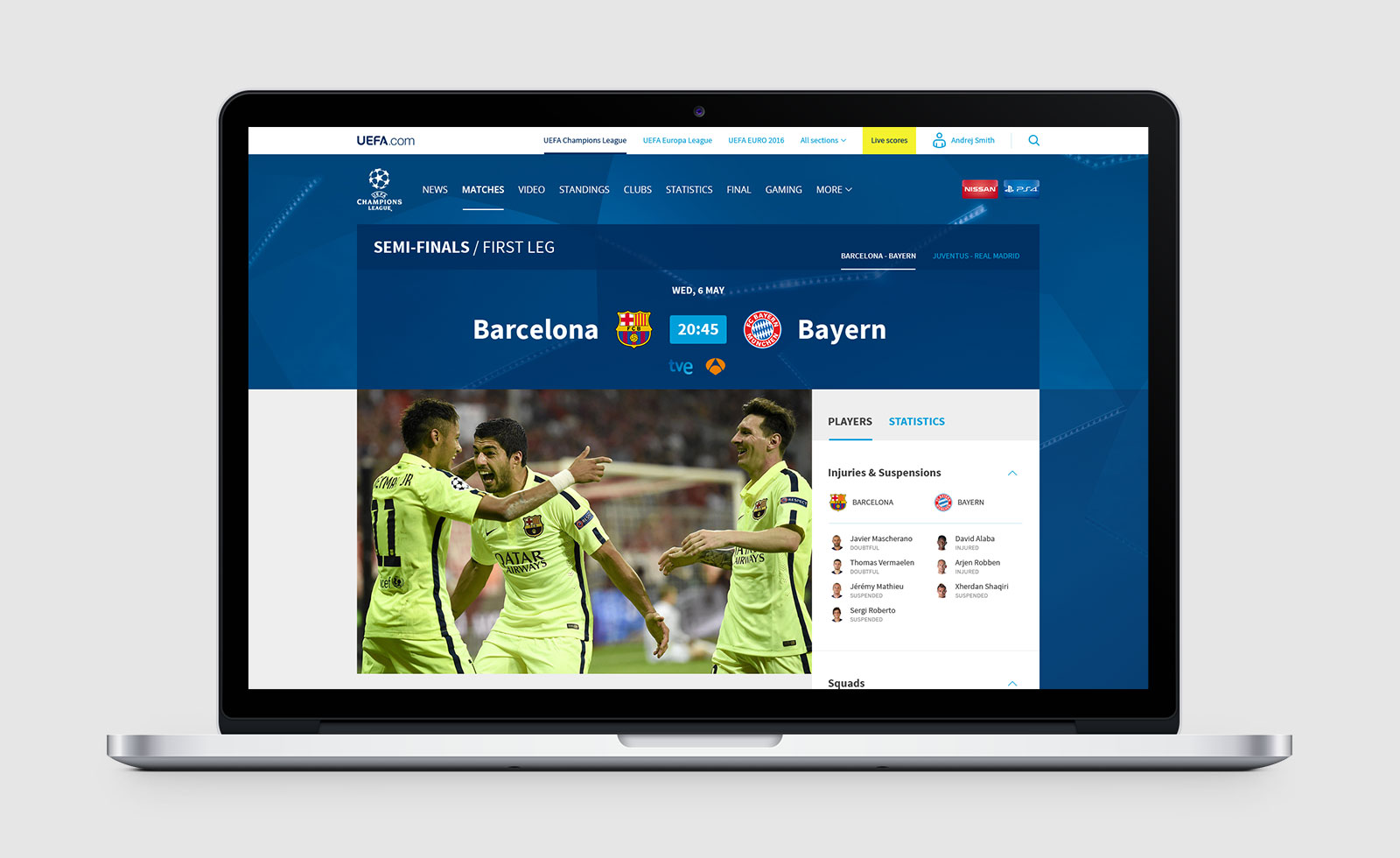
El usuario debía poder entender fácilmente el contenido y distinguir sus jerarquías. Leer con comodidad y visualizar rápidamente cada pieza de información. El “grid” adecuado debía proporcionar orden y equilibrio para manejar mucha información con eficacia, evitando una estructura demasiado dinámica y frenética, valores opuestos además a la imagen de la UEFA.

Actualizado, moderno y visual
Renovar el diseño era esencial. Mejor hacerlo con las técnicas de más largo recorrido y evitar aquellas que no tuviesen el valor que la marca necesitaba, por muy actuales que fuesen. Ser “fashion” no era una opción conveniente.




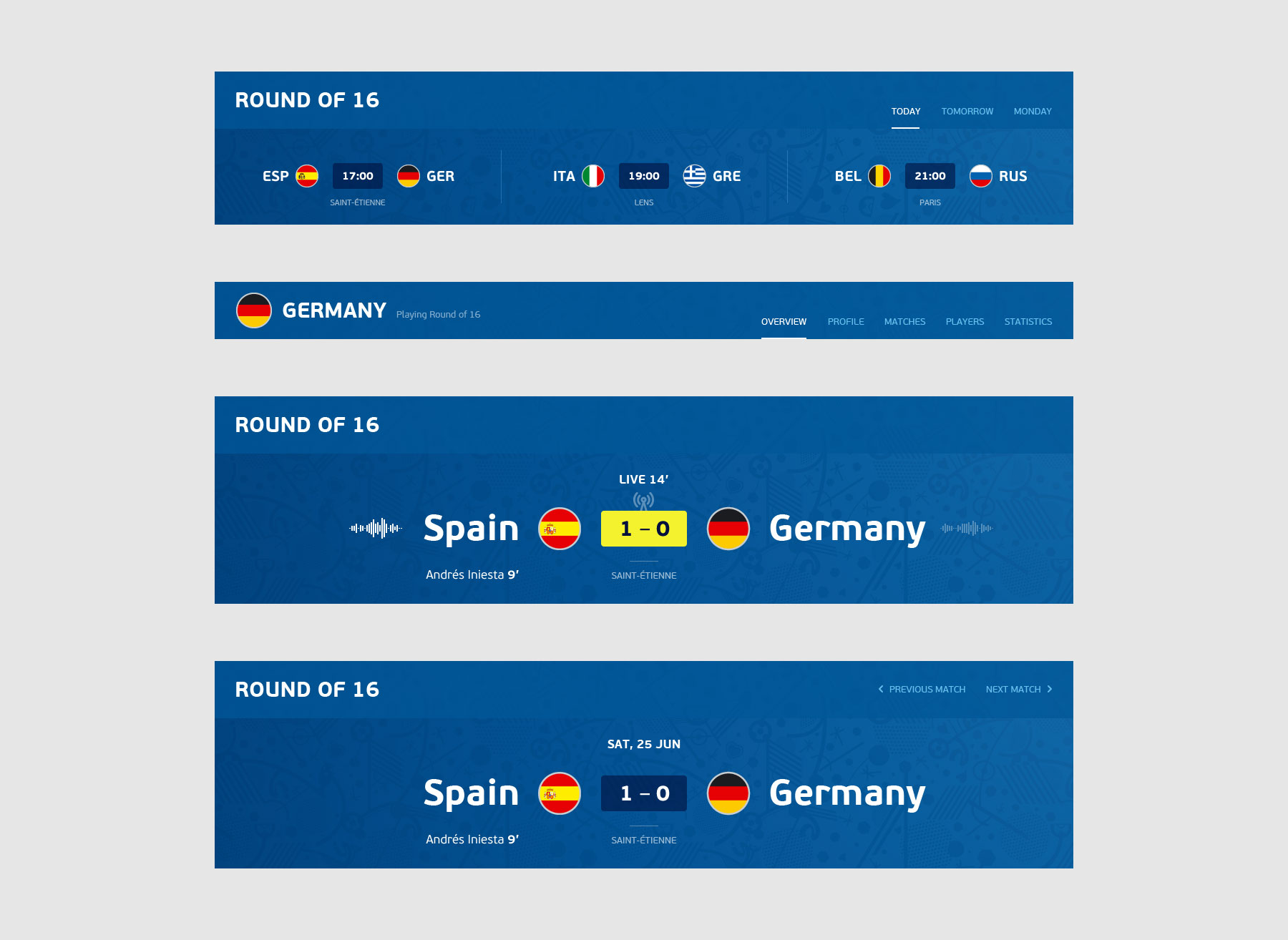
Modular, versátil y compartible
Teniendo en cuenta el impacto que los dispositivos móviles van a tener en un futuro muy cercano, era recomendable adoptar una de sus actuales tendencias, diseñar de forma modular. Permite hacer adaptable cada parte de una página a otra zona o a otra página, incluso compartirla en otro medio o dispositivo. Un módulo es una píldora de información independiente que puede funcionar agregada en otro “lugar”. También hay que recordar que esta forma de diseñar podría aportar valor en la implementación, permitiendo un cambio más gradual y racional del modelo actual.